Das Erste, was dein Besucher wahrnimmt, ist die Farbe - noch bevor er überhaupt etwas gelesen hat. Somit ist es wichtig, deinem Besucher schon mit den richtigen Farben das Gefühl zu vermitteln, dass er bei dir richtig ist!
Was für deine Website richtig oder falsch ist, hängt selbstverständlich von vielen verschiedenen Faktoren ab.
Und besonders als Anfänger ist es manchmal gar nicht so leicht, die richtige Farbwahl zu treffen.
Damit es dir ein wenig leichter fällt, eine wirkungsvolle Farbpalette für deine Website festzulegen, habe ich dir heute mein Farbsystem mitgebracht.
Dieses System ist leicht umzusetzen und somit perfekt für alle Nicht-Designer, die das Erstellen der Farbpalette möglichst anfängerfreundlich angehen möchten.
Darum sind Farben so wichtig
Farben läsen völlig unterschiedliche Emotionen und Assoziationen in uns auslösen und das ganz intuitiv.
Der Betrachter soll das richtige "Bauchgefühl erhalten, wenn er auf deiner Seite vorbeischaut und er soll auch dabei bleiben.
Noch bevor dein Website Besucher die ersten Worte gelesen hat, kannst du ihm durch die Wahl deiner Farben schon ein ganz bestimmtes Gefühl vermitteln.
Vielleicht kennst du den Spruch „Man kann nicht nicht kommunizieren“ von Paul Watzlawik. Diese Regel gilt nicht nur für die Kommunikation zwischen Menschen, sondern auch für deine Website Farben.
Wo du deine Farben einsetzen solltest
Die Farbpalette, die du auf deiner Website verwendest, sollte sich unbedingt auch in deinem Logo Design und allen anderen Markendesigns widerspiegeln.
Ganz egal, ob es nun deine Visitenkarte, dein Freebie Design oder dein Logo ist. Sofern du bereits ein etabliertes Logo- oder Markendesign verwendest, solltest du auch deine Website Farbpalette daran ausrichten und nicht von 0 beginnen.
Die einzige Ausnahme bildet hier das sogenannte Rebranding. Wenn du deine Marke (und somit auch deinen Markenlook) komplett überarbeiten möchtest, kannst du einfach die folgenden Schritte durchführen.
Die Grundlage für dein Farb-Konzept
1. Du hast deine Positionierung definiert
2. Du hast deine Marke
3. Du kennst deinen Zielkunden
4. Du weisst wie dein Produkt aussieht
Definiere deine Farbpalette
Jetzt geht es endlich! an die Bestimmung deiner Farben!
Wie schon zuvor einmal gesagt, gibt es extrem viele Möglichkeiten, eine Farbpalette für die Website festzulegen. Sofern du ein gutes Händchen für das Kombinieren von Farben hast, ist es auch überhaupt kein Problem, wenn du von diesem System abweichst.
Solltest du dir bei Farben allerdings etwas unsicher sein, ist dieses System perfekt für dich! ➡️
FarbradDer Aufbau der Farbpalette
Der Aufbau der Farbpalette kann z.Bsp. 4 Farbtöne vorsehen:
- Eine Hauptfarbe
- Eine Abstufung der Hauptfarbe
- Eine Akzentfarbe
- Eine Textfarbe
Starte mit der Hauptfarbe
Deine Hauptfarbe ist das Zentrum deiner Farbpalette.
Wähle sie anhand deiner festgelegten Markenwerte aus.
Sobald du deine Hauptfarbe festgelegt hast, empfehle ich dir, zudem noch eine sehr helle Abstufung deiner Hauptfarbe zu definieren. Diese Abstufung hilft dir dabei, im selben Farbschema zu bleiben und dennoch etwas Spiel in deine Website-Gestaltung zu bringen.
Sobald du dich für eine Hauptfarbe entschieden und auch die Abstufungsfarbe definiert hast, hast du das Meiste bereits geschafft.
Zeit für die Akzentfarbe!
Die Akzentfarbe hilft dir dabei – wie der Name schon sagt – Akzente zu setzen und deine Website Gestaltung sowohl harmonischer als auch benutzerfreundlicher wirken zu lassen. Denn deine Akzentfarbe ist perfekt für alle Elemente geeignet, die sich anklicken lassen. Also zum Beispiel Buttons und Links. Dadurch, dass du diesen Aktionselementen immer die gleiche Farbe verleihst, tritt bei deinen Besuchern schnell ein Gewöhnungseffekt ein: „Aha, da kann ich klicken!“.
Natürlich ist es kein Muss, deine Akzentfarbe auf Aktionselemente allein zu beschränken – ich persönlich handhabe es auch ein wenig anders.Deine Akzentfarbe eignet sich darüber hinaus für Trennlinien, Rahmen und andere dekorative Elemente. Doch genug zum Thema Verwendung – kommen wir zur Auswahl deiner Akzentfarbe!
Hierzu möchte ich dir gern zwei Wege vorstellen:
Wenn du es gern ein wenig bunter magst, schau dir unbedingt einmal die Komplementärfarbe deiner Hauptfarbe an.
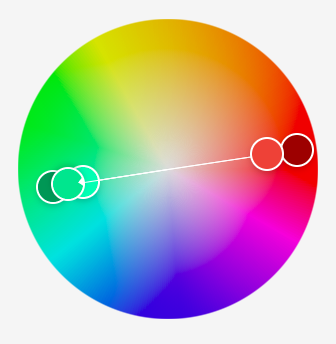
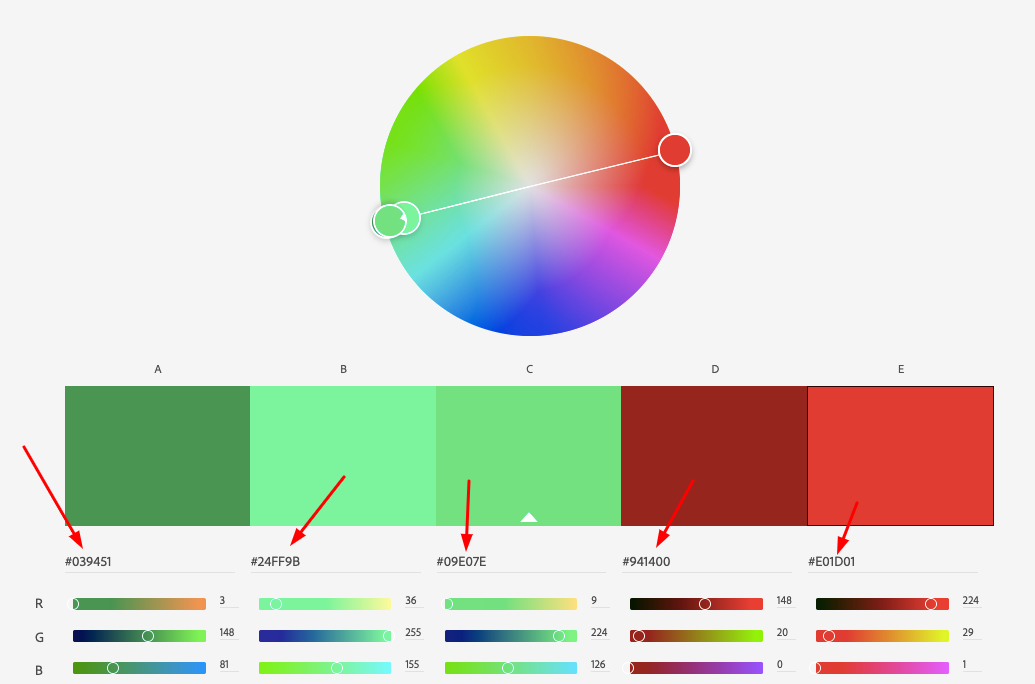
Sicherlich hast du schon einmal einen Farbkreis gesehen.
Wenn wir davon ausgehen, dass wir den auf der Grafik markierten Lila Ton als Hauptfarbe definiert haben, bildet die im Farbkreis genau gegenüberliegende Farbe die sogenannte Komplementärfarbe:
Der Vorteil von komplementären Farben ist, dass sie sich gegenseitig betonen und optisch intensivieren. Diesen Effekt kannst du dir in deiner Farbpalette perfekt zu Nutze machen, in dem du deine Akzentfarbe komplementär zu deiner Hauptfarbe wählst.
Solltest du gerade keinen Farbwähler in einem Grafikprogramm oder Ähnlichem zur Verfügung haben, kannst du auch eine Website wie diese nutzen, um die Komplementärfarbe deiner Hauptfarbe zu finden.
Kommen wir abschließend zur Textfarbe!
Diese setzt du für alle Texte deiner Website ein – egal ob Fließtext oder Überschrift.
Anstatt hier auf ein Tiefschwarz zu setzen, empfehle ich dir, ein neutrales, kühles oder warmes Dunkelgrau auszuwählen.
Tiefschwarz fügt sich nicht nur äußerst schlecht in die meisten Farbpaletten ein, sondern erzeugt auch einen zu starken Kontrast auf den meisten Bildschirmen.
Schau dir deine Farbpalette also noch einmal an und frage dich: Sind diese Farben eher warm, kühl oder vielleicht sogar neutral?
Wähle anschließend einen entsprechenden dunkelgrauen Ton aus.
Sobald deine Farbpalette steht, empfehle ich dir, die Hexadezimal Farbcodes abzuspeichern, sodass du bei deiner Website Gestaltung immer wieder darauf zurück greifen kannst.
Das klingt alles viel zu kompliziert?
Du weisst nicht, wie du deine passenden Farben findest? Geschweige wie du dich richtig positionierst?
In meinem Videotraining zeige ich dir, wie du genau dich positionieren kannst.
Ich bin mir sicher: Danach wird es dir spielend leicht gelingen, die perfekten Schriften und Farben für dein Business festzulegen!
Möchtest du Infos erhalten?
Dann melde dich an und erhalte Tipps und Tricks.